Django Channels§
To run Django apps using the Django Channels framework with Unit:
Install Unit with a Python 3.6+ language module.
Install and configure the Django 3.0+ framework. The official docs recommend setting up a virtual environment; if you do, list it as home when configuring Unit later. Here, it’s /path/to/venv/.
Install Django Channels in your virtual environment:
$ cd /path/to/venv/
$ source bin/activate
$ pip install channels
$ deactivateCreate a Django project. Here, we’ll use the tutorial chat app, installing it at /path/to/app/; use a real path in your configuration. The following steps assume your project uses basic directory structure:
/path/to/app/ |-- manage.py |-- chat/ | |-- ... |-- mysite/ | |-- ... | `-- asgi.py `-- static/
Run the following command (as root) so Unit can access the application directory:
# chown -R unit:unit /path/to/app/
Note
The unit:unit user-group pair is available only with official packages, Docker images, and some third-party repos. Otherwise, account names may differ; run the ps aux | grep unitd command to be sure.
For further details, including permissions, see the security checklist.
Integrate Django Channels into your project according to the official Channels guide.
Next, create the Django Channels configuration for Unit. Here, the /path/to/app/ directory is stored in the path option; the virtual environment is home; the ASGI module in the mysite/ subdirectory is imported via module. If you reorder your directories, set up path, home, and module accordingly.
You can also set up some environment variables that your project relies on, using the environment option. Finally, if your project uses Django’s static files, optionally add a route to serve them with Unit.
Here’s an example (use real values for share, path, environment, module, and home):
{ "listeners": { "*:80": { "pass": "routes" } }, "routes": [ { "match": { "uri": "/static/*" }, "action": { "share": "/path/to/app$uri" } }, { "action": { "pass": "applications/djangochannels" } } ], "applications": { "djangochannels": { "type": "python 3.X", "path": "/path/to/app/", "home": "/path/to/venv/", "module": "mysite.asgi", "environment": { "DJANGO_SETTINGS_MODULE": "mysite.settings" } } } }
Upload the updated configuration. Assuming the JSON above was added to
config.json. Run the following command as root:# curl -X PUT --data-binary @config.json --unix-socket \ /path/to/control.unit.sock http://localhost/config/
Note
The control socket path may vary; run unitd -h or see Startup and Shutdown for details.
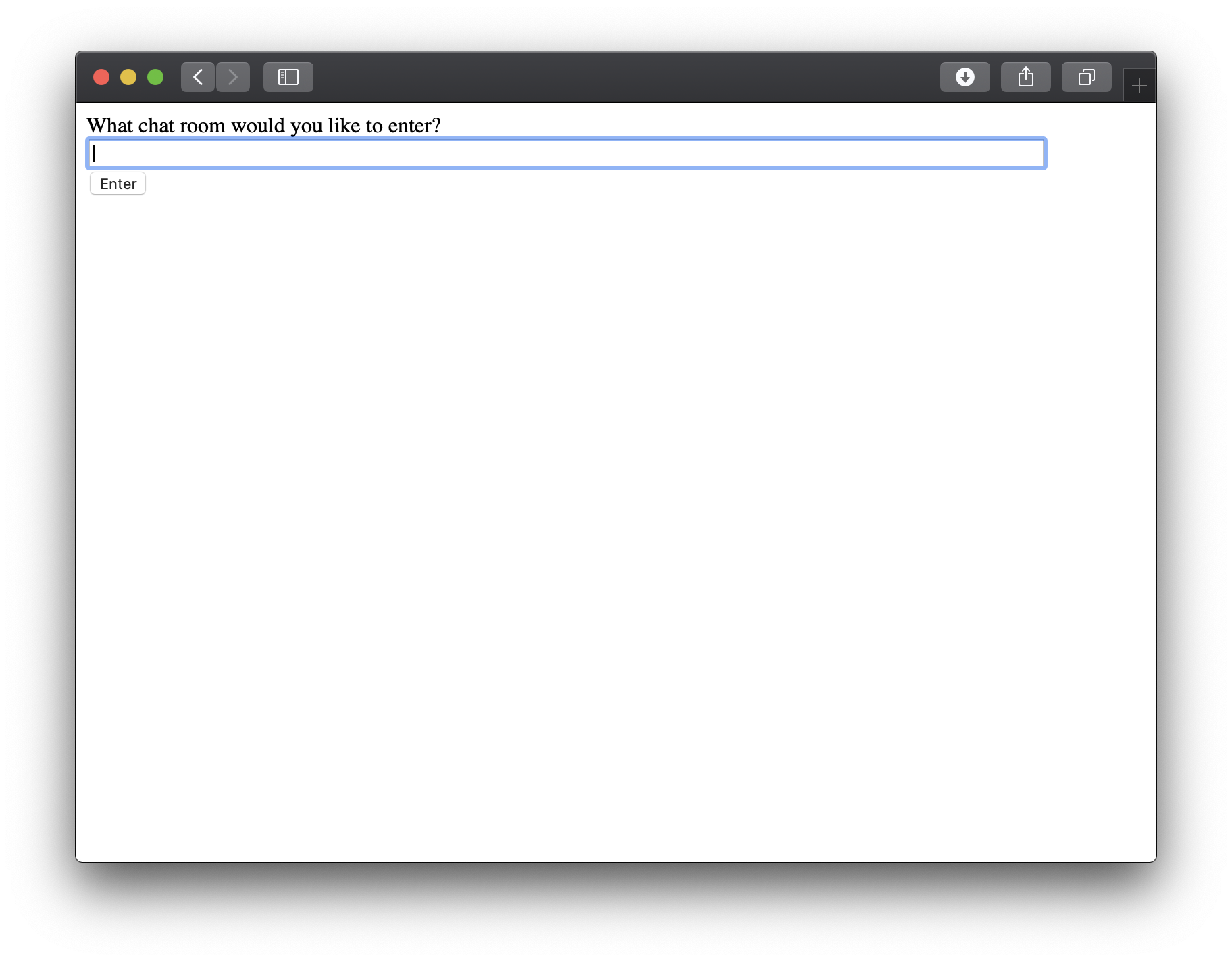
After a successful update, your project and apps (here, a chat) run on the listener’s IP address and port: